

Gallagher Re Market Security
UX/UI Case Study

Problem Statement
Gallagher Re are a reinsurance firm that provides financial protection to insurance companies. They handle insurance applications that are too large for insurance companies to handle on their own.
Reinsurance works by multiple insurance companies sharing risk by purchasing insurance policies from other insurers to limit liability effectively allowing them to take on a wider range of policies.
In order to find appropriate insurance companies for brokers to place risk with, Gallagher Re used a platform called RIMS (Risk Intelligence Management System) which provided detailed information on insurance carriers within their network. However, RIMS was slow, confusing and difficult to locate relevant information. It was also lacking in functionality needed for brokers to retrieve and consume detailed financial reports necessary to make decisions.
Thus, a new and improved platform was required in order to solve numerous user issues and drastically improve workflows.
Stakeholder and User Interviews
In order to deliver an improved version of RIMS it was necessary to understand the current user flows, features and functionality and why the platform was failing to provide the service it was built for. Interviews were conducted with stakeholders initially to discuss high level goals for the end product, and then some of the new functionality that could be included in order to improve work flows.

Brokers detailed the struggles they would have locating up-to-date financial information for carriers, with a lack of functionality allowing them to download and share reports.
Insurance carriers based in regions where for example there was political unrest frequently carried higher risk and in some cases would be advised against altogether and many brokers expressed frustration at not being informed of this information.
Similarly, Analysts felt like many of their day to day tasks such as regulating financial information were long winded and unnecessarily complicated due to poor user flows.
Ideation Workshops
Ideation workshops were organised with the most frequent users of the platform as well as the dev team in order to begin fleshing out what was required from the new system and how that might be achieved. Participants were asked to illustrate or describe what their ideal platform might look like, how their user needs might be met and how user flows could be streamlined in order to make their day to day processes more efficient.

Participants were then asked to share their ideas and explain the reasoning behind their decisions. This was followed by a voting session during which participants were invited to vote for the features or functionality they found most appealing. Observations and feedback were recorded, which provided an excellent insight into what users expected from the final deliverable.
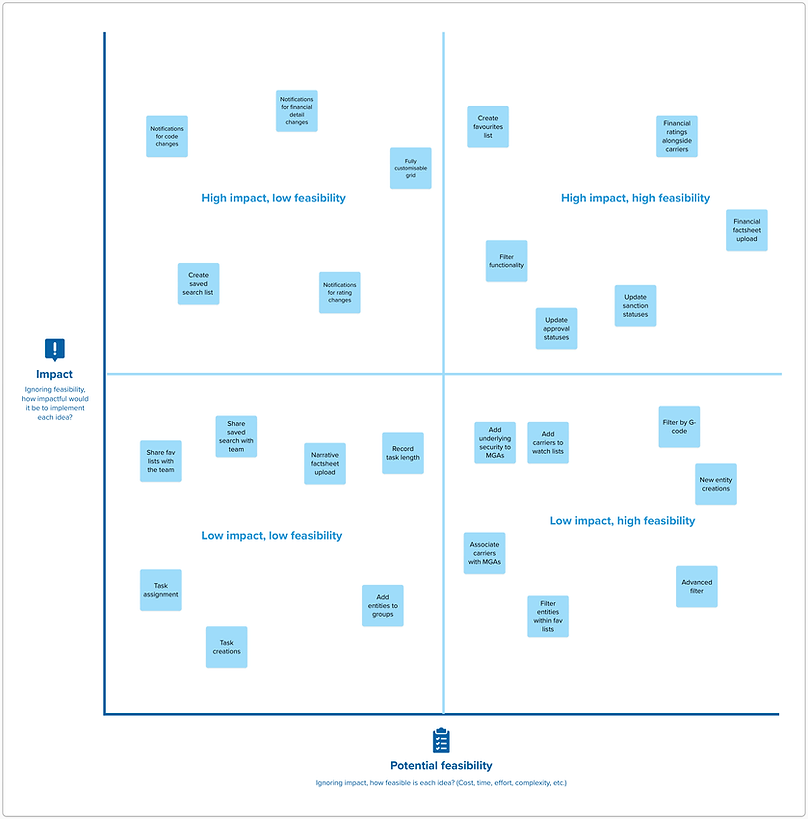
Prioritisation Map
Following the ideation workshop, key notes were compiled along with vital feedback from users which was used to rank features by importance. This was determined by analysing which features would be most effective at solving common user issues, and cross referencing them with relevant feedback and business goals.
A number of meetings with the dev team were then organised in order to understand feasibility within the given timeframe and what should be prioritised for MVP.

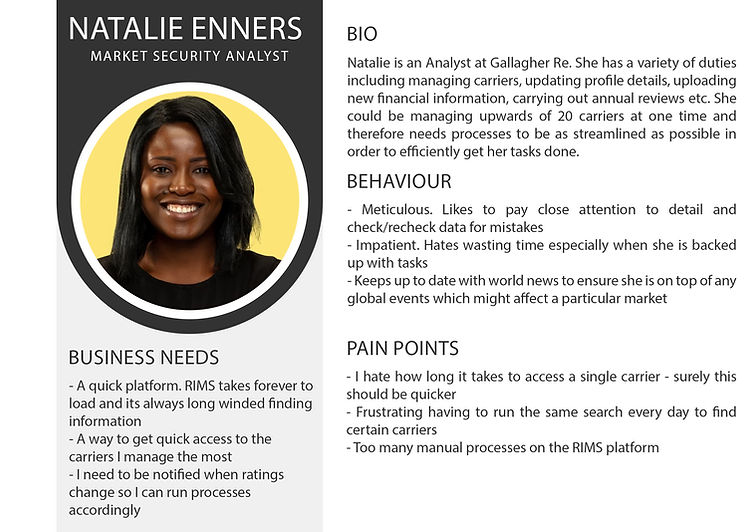
User Persona
The development of user personas was an essential step in ensuring the final product was user-centric and effectively addressed user needs. It served as a vital reference point for ensuring the team fully understood user goals and challenges and could empathise with their pain points. The personas were developed by interviewing typical users such as brokers or analysts and detailing their profile.


User Flow
By collating the feedback from user research, interviews and workshops, it was established that one of the key pain points in RIMS was the poor workflows. It was reported on several occasions that numerous processes were long winded, cumbersome and provided a poor user experience. For that reason it was imperative that some of the vital user flows were refined and optimised in order to more efficiently meet user needs.





Wireframes
%20Copy%204.jpg)


%20Copy%202.jpg)
%20Copy%203.jpg)
%20Copy.jpg)
%20Copy%205.jpg)
%20Copy%206.jpg)
%20Copy%208.jpg)
%20Copy%207.jpg)
User Testing
After gaining approval for the initial wireframes from both stakeholders and the development team, the subsequent step involved validating the user experience. With such an emphasis placed on the efficiency of workflows, it was critical that journeys were as seamless and uncomplicated as possible.
To achieve this, a series of tasks were crafted for users to engage with and assess common processes within their journey. The objective was to uncover any points of friction or sources of confusion, as well as to ascertain whether users were interpreting the flows as intended.


User testing was conducted using UserZoom, enabling the opportunity to observe and listen as users engaged with the platform. Participants were encouraged to articulate their thought processes at each stage, granting valuable insights into their interpretations of crucial elements such as navigation and functionality. To achieve this, a series of tasks were crafted for users to engage with and assess common processes within their journey. The objective was to uncover any points of friction or sources of confusion, as well as to ascertain whether users were interpreting the flows as intended.
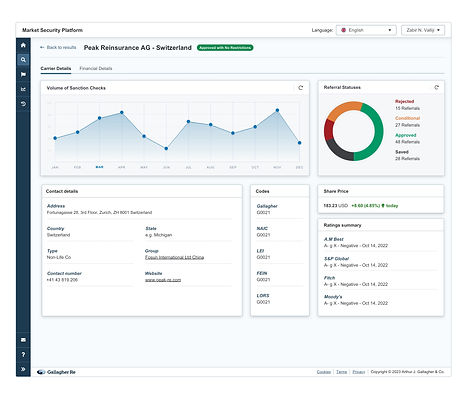
Final Designs




.jpg)

.jpg)

%20pt2.jpg)

.jpg)
